My Role:
UX Researcher, UI/UX Designer
Client:
Runerra
Challenge:
Runerra is looking to bring additional clarity to key points in their application, with the intent of better matching user expectations, demonstrating support for users, and keeping their users connected within their communities.
Solution:
Find most desired features through user survey and kano analysis. Choose features that meet user and business needs.
Users:
Primary:
Runners: looking to help others by picking up their items while running their own errands
Buyers: looking to have items picked up for them at an affordable cost
Methods & Tools:
Competitor Audit
Rapid Prototyping
Dot Voting
Kano Analysis
Pen and Paper
Sketch
Axure
Keynote
Competitor Audit:
To begin, I performed a Competitor Audit. This included evaluating current services and/ or organizations that have a similar intent as Runerra. I created some criteria to evaluate each service on, to gather the strengths and weaknesses of competing services.
Stakeholder Interview:
After researching similar business models, I met with the client and learned how Runerra got started, what their mission is, and where they want to go next. Meeting with the client gave my design team deep, valuable insight into their goals, and how to move forward.
Journey Map
Once I had Runerra’s goals in view, I created a journey map in order to visualize what stages a Runerra user goes through while using the app, and how they are feeling at every stage. The journey map helped identify at what point in the app pain points are occurring, and helped our design team better plan for new features to lessen those pain points.
The two user groups of the app, displayed in the journey map are;
1.) Runners: Looking to help out a friend/neighbor by picking up items for them while they do their own errands.
2.) Buyers: Looking to get groceries, food, etc. picked up for them at an affordable cost.
Proposed Feature Sketches
Developer Consultation
After creating prototypes on Sketch, our design team had a meeting with the lead developer on Runerra to discuss how long each feature would take to implement.
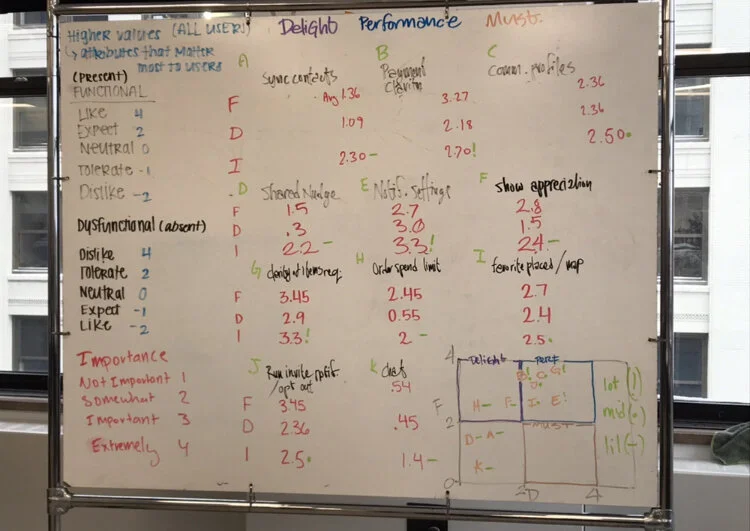
Kano Analysis
Once we had a gauge on development time, my team and I picked eleven of them to send out in a survey to current Runerra users to see how they would feel if the new features were to be implemented in the app. The survey was performed via Google Forms. Once we received the results, we performed a Kano Analysis to see which features users felt Indifferent towards, and/or Delighted with.
Added Features
The Kano Analysis revealed what features users felt positively about, and that which could improve their experience with Runerra. The challenge now was to choose features that fit in the developers budget. Knowing the developers only had a two month budget, I strategically chose features that both fit the budget and added value based on user needs and Runerra’s business goals.
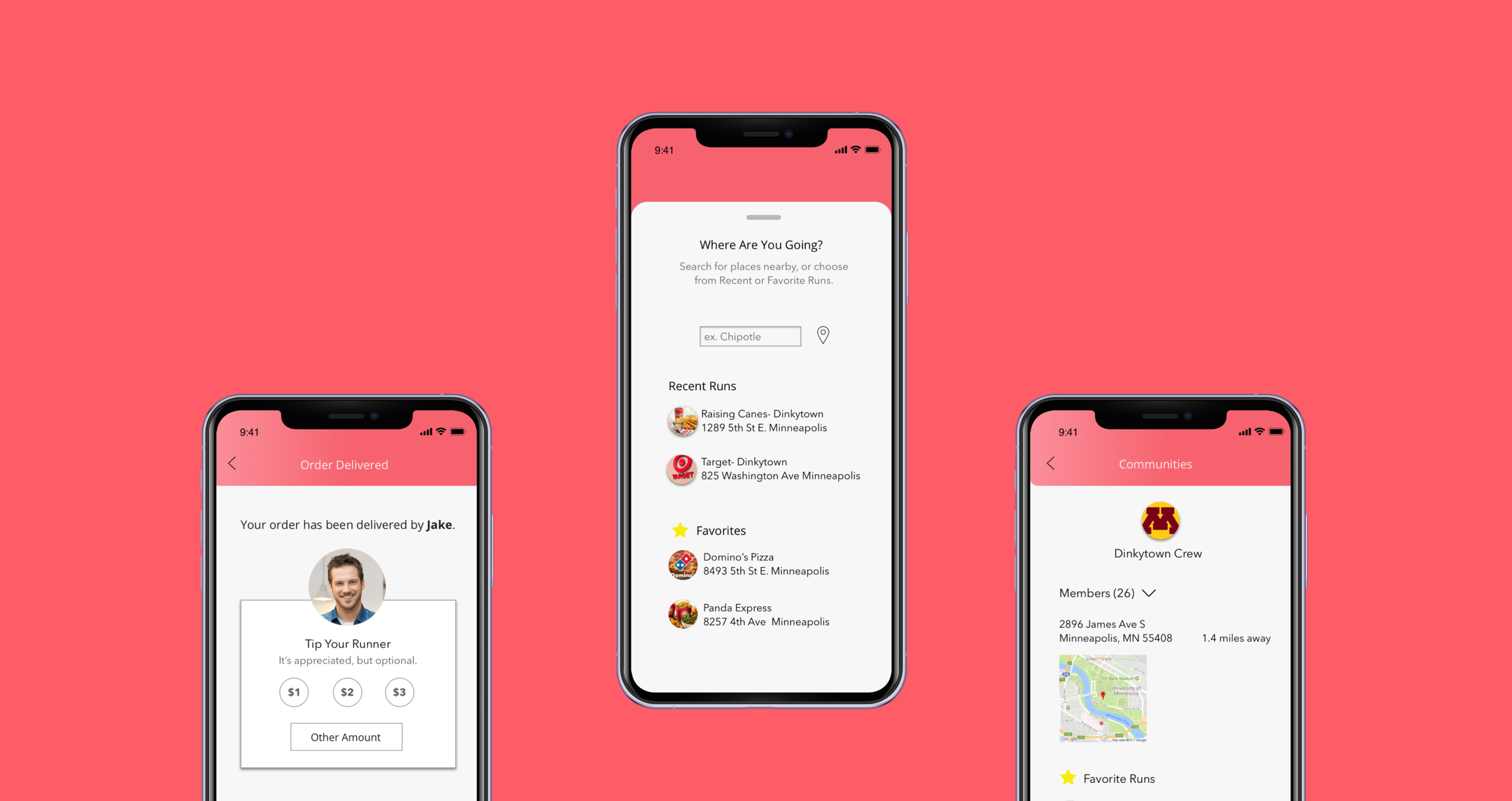
Notifications feature
This feature gives users control and freedom by being in control of what notifications they want to receive from the app. It will also improve engagement by letting the user know every time someone is out for a run.
Community feature
This feature will let users view certain details about a community such as their name, location, members, and places the community frequents. This will help the user find communities to join that suit their needs!
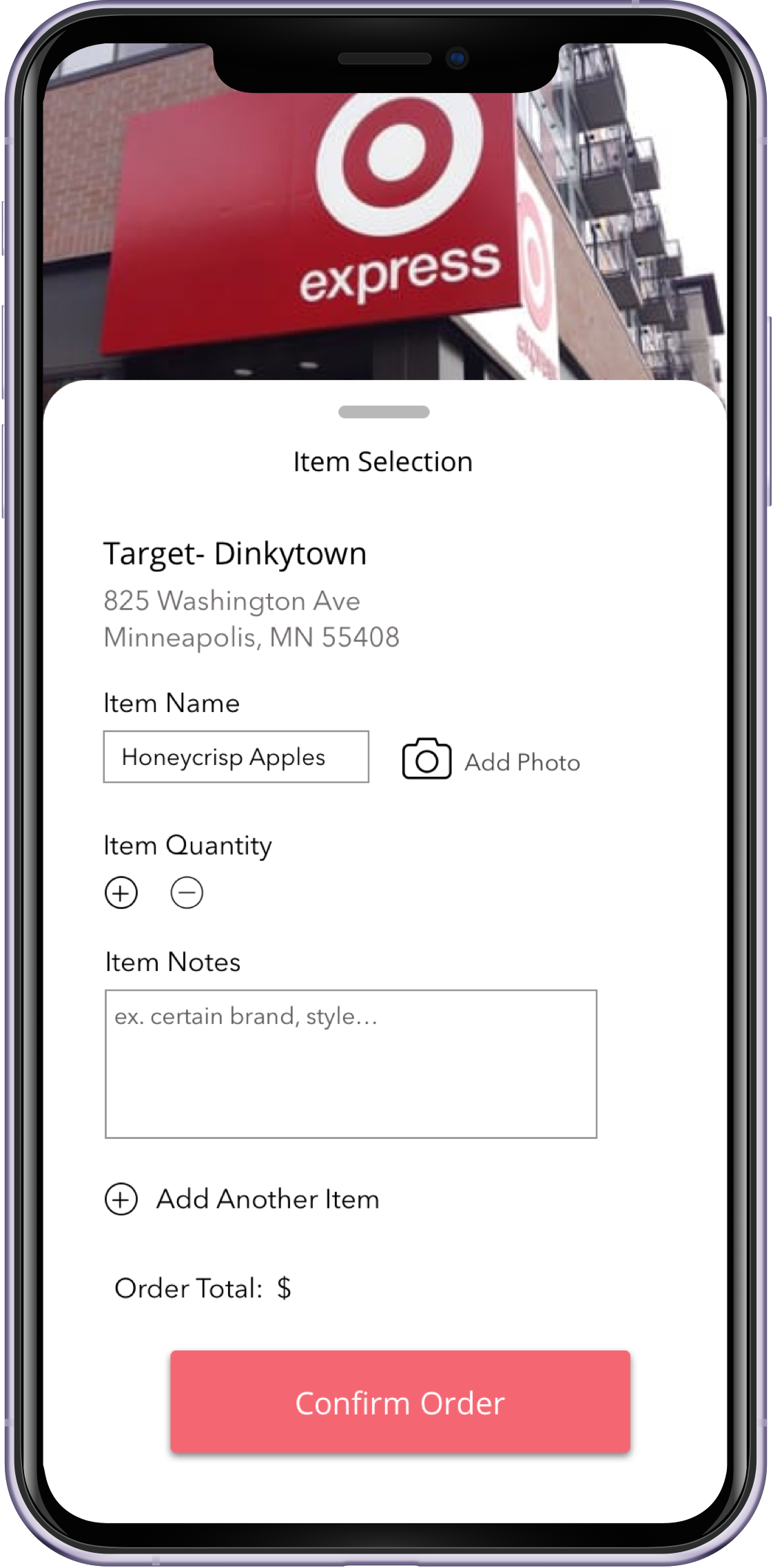
item selection
Why risk paying for an item and getting the wrong type, brand, etc? This feature lets users specify the item that they want their runner to pick up to make the user feel at ease and get exactly what they need!
tip your runner
As an incentive for Runners to keep doing favors, a tip feature was created in case Buyers were feeling generous. This boosts camaraderie between Runners and Buyers.
Recent/Favorite places
This feature lets users search for places nearby, or choose from places they frequent or favorite. This speeds up their process, and lets them do what they do best, run errands!